设备绑定
maotu v0.5.0之后版本内置了设备绑定组件,绑定关系由前端管理,如果你想用后端来管理绑定关系,请参考v0.5.0以前的使用说明
maotu版本0.5.0之后版本的使用说明
首先在引用编辑器组件mt-edit时,需要将设备信息传递给编辑器组件,设备信息的格式如下
js
[
{
label: '设备1',
value: 'd1',
children: [
{
label: '测试点位1',
value: 'abc'
},
{
label: '测试点位2',
value: 'def'
}
]
},
{
label: '设备2',
value: 'd2',
children: [
{
label: '测试点位1',
value: 'qwe'
},
{
label: '测试点位2',
value: 'asd'
}
]
}
]其中label为设备的显示名称,value为设备点位的唯一标识
代码结构应该如下
vue
<template>
<div>
<mt-edit
:device-info="test_device_info"
></mt-edit>
</div>
</template>
<script setup lang="ts">
const test_device_info = ref([
{
label: '设备1',
value: 'd1',
children: [
{
label: '测试点位1',
value: 'abc'
},
{
label: '测试点位2',
value: 'def'
}
]
},
{
label: '设备2',
value: 'd2',
children: [
{
label: '测试点位1',
value: 'qwe'
},
{
label: '测试点位2',
value: 'asd'
}
]
}
]
);
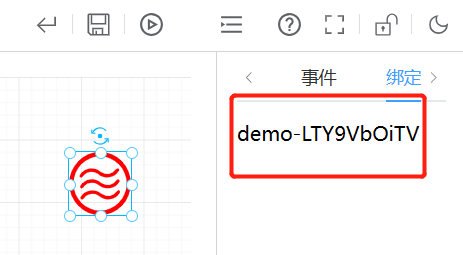
</script>此时将图元拖动至画布中,选中图元,在右侧绑定面板中新增一个绑定关系,即可选择刚才传递过来的设备

当设置好了设备点位与图元属性后,maotu框架会将设备与图元建立好映射关系。在预览图像的时候,只需要调用预览组件mt-preview的setDevicePointByID方法,设置设备点位的最新值,maotu框架会根据绑定关系自动更新对应图元的属性.
整体代码结构如下:
vue
<template>
<mt-preview ref="MtPreviewRef" :export-json="export_json"></mt-preview>
</template>
<script setup lang="ts">
import { MtPreview } from 'maotu';
const MtPreviewRef = ref<InstanceType<typeof MtPreview>>();
MtPreviewRef.value.setDevicePointByID('abc', '#00FF00');
</script>触发器
当我们一个设备的点位会影响多个图元的状态时,将多个图元都与该设备点位绑定会比较繁琐,此时我们可以使用触发器来进行配置
例如,当我们把某个设备的状态设置为启动,此时要将对应图元颜色属性设置为绿色,将某个文本设置为已启动,就可以使用触发器来进行配置
绑定示例
我这里没有合适的图元,所以拿颜色和设备点位进行了绑定,真实使用请根据自己的使用场景来
maotu版本0.5.0之前版本的使用说明
maotu提供了deviceBind插槽可供您在插件外部将图像与真实设备绑定,从而建立一个映射关系,您后续可以通过获取真实的设备状态,然后通过调用mt-preview组件的setItemAttrByID或者setItemAttrs方法去更新图像的属性,从而达到一个实时的显示效果,如果您希望点击图像去操作真实设备这种,可以参考回调外部项目函数
以下是示例代码
vue
<script setup lang="ts">
import { MtEdit } from '@/export';
</script>
<template>
<div class="w-1/1 h-100vh">
<mt-edit>
<template #deviceBind="{ item }">
<div>{{ item.id }}</div>
</template>
</mt-edit>
</div>
</template>
<style scoped></style>当我点击画布内图像时,插槽内部便可以获取到图像信息