导入图片
导入单张图片
导入图片就比较简单了,请将以下图片另存为my-img.png,放到您项目的public/imgs目录下

注册图片到mt-edit
vue
<template>
<div style="width: 100%;height: 100vh;">
<mt-edit></mt-edit>
</div>
</template>
<script setup>
import { MtEdit,leftAsideStore } from 'maotu';
import 'maotu/dist/style.css';
leftAsideStore.registerConfig('图片', [
{
id: 'my-img',
title: '我的图片',
type: 'img',
thumbnail: '/imgs/my-img.png', //支持远程地址,也支持svg,只是不能变色之类的了,不过会保留矢量属性
props: {
}
}
]);
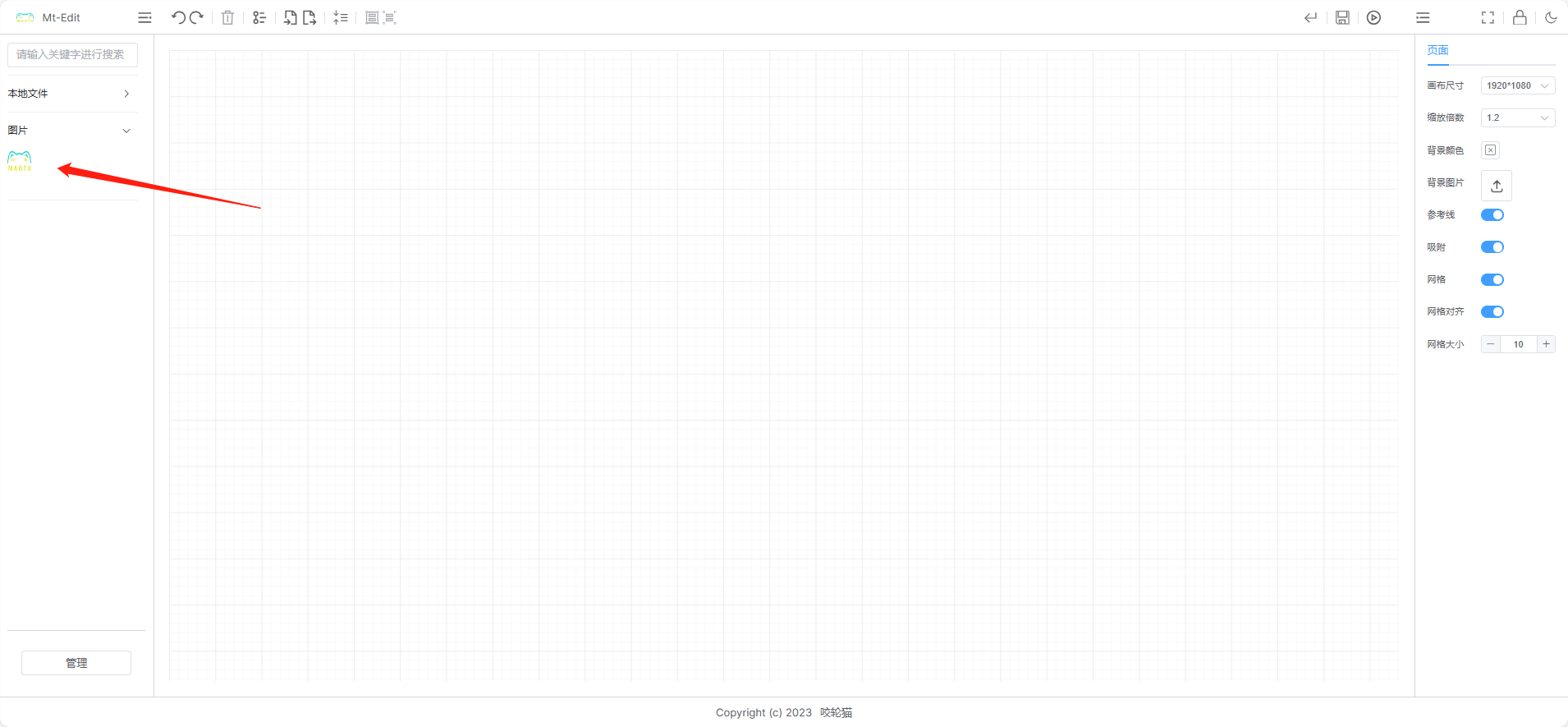
</script>然后我们会发现左侧图形库已经有了我们刚刚导入的图片了 
导入整个文件夹
与导入svg的导入整个文件夹一致,这里就不过多赘述了
有关于registerConfig函数的各项参数说明,请查看导入细节