导入svg文件
导入单个文件
首先我们需要一个
svg文件,建议您使用以下svg文件,以便更好地契合本文档
示例svg文件
xml
<svg width="557" height="554" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<g>
<path
d="m279,38.19467a238.80533,238.80533 0 1 1 -238.80533,238.80533a238.80533,238.80533 0 0 1 238.80533,-238.80533m0,-38.528a277.33333,277.33333 0 1 0 277.33333,277.33333a277.33333,277.33333 0 0 0 -277.33333,-277.33333z"
id="circle1"
/>
<path
id="line1"
d="m436.15733,143.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
<path
id="line2"
d="m440.15733,239.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
<path
id="line3"
d="m444.15733,336.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
</g>
</svg>TIP
为了方便演示,我这里放到了静态资源目录,本质上也是没问题的,而且省去了编译过程,只是当前版本vite会给警告,如果觉得警告烦人可以放到assets目录下
将以上svg代码片段另存为demo.svg,放到您项目的public/svgs目录下
将svg文件注册到mt-edit
修改刚刚安装的代码如下
vue
<template>
<div style="width: 100%;height: 100vh;">
<mt-edit></mt-edit>
</div>
</template>
<script setup lang="ts">
import { MtEdit,leftAsideStore } from 'maotu';
import 'maotu/dist/style.css';
import demo from '/svgs/demo.svg?raw';
leftAsideStore.registerConfig('svg文件', [
{
id: 'demo',
title: '演示svg文件',
type: 'svg',
thumbnail: '/svgs/demo.svg',
svg: demo,
props: {
fill: {
type: 'color',
val: '#FF0000',
title: '填充色'
}
}
}
]);
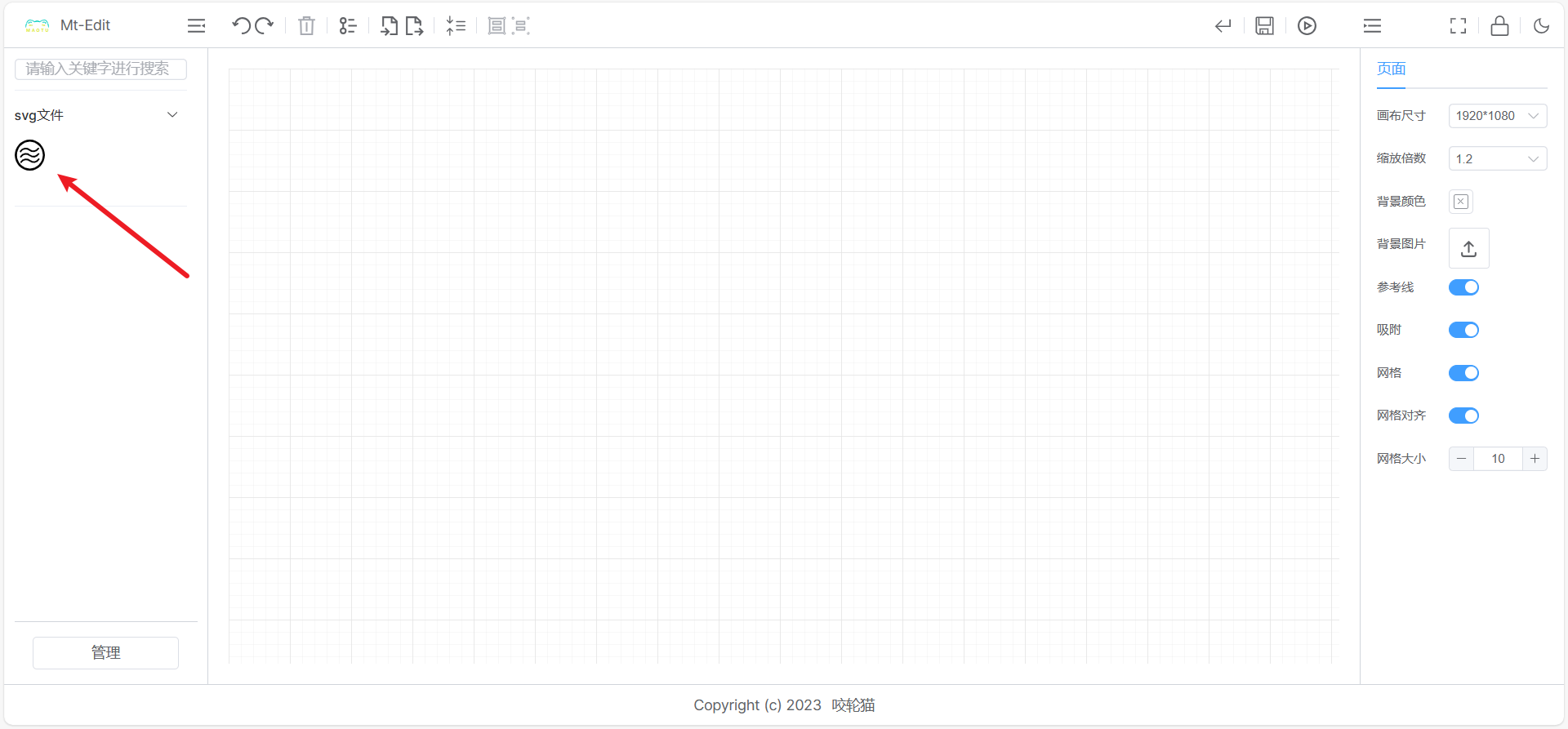
</script>然后我们会发现左侧图形库已经有了我们刚刚导入的文件 
WARNING
上面的示例改的是svg的fill属性,虽然示例svg本身没有定义fill属性,但是在svg中没有显式地设置fill属性,默认情况下会使用黑色(#000000)作为填充颜色。而如果没有设置stroke属性,默认情况下不会显示描边。这时候会导致左侧的预览图显示不出来,所以当您需要设置stroke的时候,要在svg的节点上对应的style上加上stroke:currentColor或者对应节点上加stroke="currentColor",注意:没有空格!
在style上加:
xml
<path
style="stroke:currentColor"
d="m279,38.19467a238.80533,238.80533 0 1 1 -238.80533,238.80533a238.80533,238.80533 0 0 1 238.80533,-238.80533m0,-38.528a277.33333,277.33333 0 1 0 277.33333,277.33333a277.33333,277.33333 0 0 0 -277.33333,-277.33333z"
id="circle1"
/>在节点上加:
xml
<path
stroke="currentColor"
d="m279,38.19467a238.80533,238.80533 0 1 1 -238.80533,238.80533a238.80533,238.80533 0 0 1 238.80533,-238.80533m0,-38.528a277.33333,277.33333 0 1 0 277.33333,277.33333a277.33333,277.33333 0 0 0 -277.33333,-277.33333z"
id="circle1"
/>导入整个文件夹
我们也可以批量导入svg文件,只需要先组装好要导入的数组,再注册就好了
vue
<template>
<div style="width: 100%;height: 100vh;">
<mt-edit></mt-edit>
</div>
</template>
<script setup lang="ts">
import { MtEdit, leftAsideStore } from 'maotu';
import 'maotu/dist/style.css';
const modulesFiles = import.meta.glob("/public/svgs/**.svg", { eager: true, as: 'raw' })
const register_config:any = [];
for (const key in modulesFiles) {
//根据路径获取svg文件名
const name = key.split("/").pop().split(".")[0];
register_config.push({
id: name,
title: name,
type: 'svg',
thumbnail: key.replace('/public', ''),
svg: modulesFiles[key],
props: {
fill: {
type: 'color',
val: '#FF0000',
title: '填充色'
}
}
})
}
leftAsideStore.registerConfig('svg文件', register_config);
</script>WARNING
请注意,如果您的项目不是使用vite构建的请自行寻找导入文件方式,本质上就是使用svg代码片段,甚至您可以像下面这样直接使用字符串
使用字符串导入
vue
<template>
<div style="width: 100%;height: 100vh;">
<mt-edit></mt-edit>
</div>
</template>
<script setup lang="ts">
import { MtEdit,leftAsideStore } from 'maotu';
import 'maotu/dist/style.css';
leftAsideStore.registerConfig('svg文件', [
{
id: 'demo',
title: '演示svg文件',
type: 'svg',
thumbnail: '/svgs/demo.svg',
svg: `<svg width="557" height="554" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<g>
<path
d="m279,38.19467a238.80533,238.80533 0 1 1 -238.80533,238.80533a238.80533,238.80533 0 0 1 238.80533,-238.80533m0,-38.528a277.33333,277.33333 0 1 0 277.33333,277.33333a277.33333,277.33333 0 0 0 -277.33333,-277.33333z"
id="circle1"
/>
<path
id="line1"
d="m436.15733,143.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
<path
id="line2"
d="m440.15733,239.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
<path
id="line3"
d="m444.15733,336.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
</g>
</svg>`,
props: {
fill: {
type: 'color',
val: '#FF0000',
title: '填充色'
}
}
}
]);
</script>远程加载
TIP
svg文件内容的字符串可以通过http请求获取,这样可以实现远程加载图形库,图形库由服务器进行管理
xml
<template>
<div style="width: 100%;height: 100vh;">
<mt-edit></mt-edit>
</div>
</template>
<script setup lang="ts">
import { MtEdit,leftAsideStore } from 'maotu';
import 'maotu/dist/style.css';
// 假设这个svg内容是从服务器获取的
const svg_str=`<svg width="557" height="554" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<g>
<path
d="m279,38.19467a238.80533,238.80533 0 1 1 -238.80533,238.80533a238.80533,238.80533 0 0 1 238.80533,-238.80533m0,-38.528a277.33333,277.33333 0 1 0 277.33333,277.33333a277.33333,277.33333 0 0 0 -277.33333,-277.33333z"
id="circle1"
/>
<path
id="line1"
d="m436.15733,143.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
<path
id="line2"
d="m440.15733,239.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
<path
id="line3"
d="m444.15733,336.928a14.67733,14.67733 0 0 0 -12.8,7.44533a96,96 0 0 1 -137.10933,24.66134a125.09867,125.09867 0 0 0 -188.032,24.14933a14.208,14.208 0 0 0 -1.28,2.13333a5.80267,5.80267 0 0 0 -0.66133,1.408a14.656,14.656 0 0 0 24.14933,15.68a6.272,6.272 0 0 0 1.28,-1.49333a96.832,96.832 0 0 1 13.248,-16.49067a95.76533,95.76533 0 0 1 124.62933,-9.30133a125.07733,125.07733 0 0 0 189.26934,-26.176a5.824,5.824 0 0 0 0.68266,-1.49333a14.63467,14.63467 0 0 0 -13.44,-20.43734l0.064,-0.08533z"
/>
</g>
</svg>`
leftAsideStore.registerConfig('svg文件', [
{
id: 'demo',
title: '演示svg文件',
type: 'svg',
thumbnail: 'data:image/svg+xml;utf8,' + encodeURIComponent(svg_str),
svg: svg_str,
props: {
fill: {
type: 'color',
val: '#FF0000',
title: '填充色'
}
}
}
]);
</script>有关于registerConfig函数的各项参数说明,请查看导入细节